De visual composer plugin is bedoeld om op een visuele manier je pagina op te bouwen. Wij krijgen regelmatig de vraag hoe je een column maakt of een button toevoegd aan een pagina of een bericht. Het toevoegen van deze elementen met shortcodes of css tricks is voor de “gewone” gebruiker vaak een te complex verhaal. De visueel composer is hiervoor de perfecte oplossing. Gebruikers moeten er wel even aan wennen want het ziet er allemaal iets ingewikkelder uit dan een standaard WordPress tekst editor. Maar een heldere uitleg over de Visual Composer plugin en vooral veel doen en uitproberen moet voldoende zijn om je pagina geheel naar je eigen wens te bouwen.
Op deze pagina een aantal tips en uitleg over het gebruik van de visual composer plugin.
*note – klik op de afbeelding om te vergroten
Handleiding Visual Composer plugin
Elementen
Wanneer je op de button “backend editor” klikt verschijnen er verschillende opties. Één van de opties is het plus teken, deze is bedoeld om elementen toe te voegen aan je pagina. Met deze elementen bouw je een pagina geheel in eigen stijl.
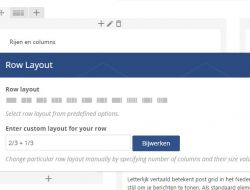
Rijen en columns
Je kunt columns op meerdere manieren en om verschillende redenen toevoegen. Wanneer je een tekst element toevoegd kun je deze verdelen in columns, bijvoord twee halve of één derde en tweederde. Deze kun je vervolgens ook weer omdraaien door ze te slepen (drag en drop). Wil je verschillende elementen verdelen in columns, bijvoorbeeld tekst en een enkele afbeelding maak dan eerst een rij aan en verdeel deze dan in columns.
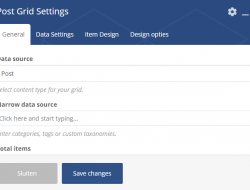
Post grids
Letterlijk vertaald betekent post grid in het Nederlands “bericht rooster”. Het is een stijl om je berichten te tonen. Als standaard element vind je hier dan ook de post grid. Dit element biedt redelijk wat (design) opties. Onder de tab item designs kun je een design kiezen. Dit design bepaald de opbouw van de berichten columns. Wil je zelf een grid design bouwen? Aan de linkerkant onder de tab Visual Composer vind je een tab “grid builder”. Een uitstekend hulpmiddel om je eigen grid design te maken. Geef deze een naam en hij verschijnt vanzelf tussen de item designs. Andere mogelijkheden om een goede grid te maken zijn de betaalde plugins advanced post grid/list en post grid/list layout with caroussel.
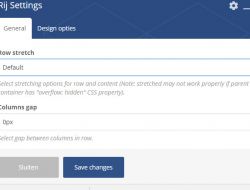
Rijen over de hele breedte van je pagina
Moderne websites hebben vaak een schermvullende header en een minder brede content pagina. De container class (vaak weergegeven als .main of .wrapper) geeft deze breedte aan. Wil je toch een rij die schermvullende is? Je kunt rijen bewerken door rechtsboven van de rij op het potlood te klikken. Hier vind je onder het kopje “row stretch” verschillende opties. Je krijgt naast de default optie nog drie andere opties te zien. Wil je niet dat de content schermvullend is maar wel de achtergrond? Kies dan voor de optie “stretch row”. Voor de andere opties geldt dat de content over de hele breedte van de achtergrond wordt getoond.
Addons voor de Visual Composer plugin
Je vindt veel goede standaard elementen waarmee jij je pagina goed kunt opbouwen. Inmiddels zijn er al diverse addons (plugins als toevoeging voor de standaard Visual Composer plugin) gemaakt die die net even meer functies hebben dan de standaard elementen. Eerder noemde we al de advanced post grid/list en post grid/list layout with caroussel plugins.
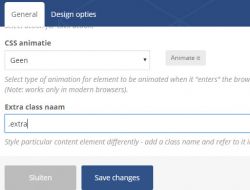
Custom css voor elementen
Mis je bepaalde design opties bij een element? Voer dan een extra classnaam in. Voor iedere element kun je een extra class toevoegen. Wanneer je een element hebt geopend zie je helemaal onderaan “Extra class naam” staan. Hier vul je een naam in bijvoorbeeld “extra” (een classnaam die nog niet wordt gebruikt in je stijlsheet). Als ik in mijn post grid (blog) de afbeeldingen een vaste hoogte van 250px wil geven door middel van deze extra class voeg ik de classnaam hiervan toe aan mijn custom stijlsheet, hiervóór plaats ik mijn extra classnaam. Het komt er als volgt uit te zien; .extra div.svc_post_grid .svc_post_image {height:250px;}.
Templates voor berichten types
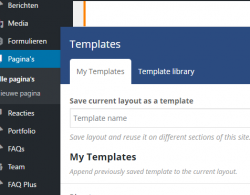
Ben je het zat om steeds weer per pagina diezelfde template te maken? Sla je template zonder content op door bovenaan naast het plus teken op de template icon te klikken. Geef de template een naam en sla hem op. In de setting van de Visual Composer kun je bepalen welke template bij welke berichten type hoort. Wanneer je dan een nieuwe bericht type (bijvoorbeeld een pagina) maakt genereert hij automatish de template. Let wel op, wanneer je iets wijzigd in de opgeslagen template worden deze niet gewijzigd in eerder opgeslagen berichten of pagina’s waar je deze template al gebruikt. Deze wijzigingen gelden alleen voor nieuwe te maken berichten of pagina’s.
Conclusie
De plugin is een handige tool om je pagina’s op een snelle en effectieve manier op te bouwen voor een mooie uitstraling en bruikbare functies. Er wordt hier en daar gesuggereert dat de codes je website langzamer maken. Maar als een beetje extra code je website al langzamer maakt dan kun je rustig stellen dat het probleem op een ander niveau ligt. De Visual Composer is dan ook niet voor niets de meest gedownloade plugin bij Codecanyon.net.