Op zoek naar een goede fashion thema voor je WordPress webshop? Webvsion Media maakte diverse fashion webshops voor zijn klanten en gebruikte daarbij verschillende Woocommerce thema’s. Omdat fashion een zeer specifiece branche is en daarom ook hele specifieke aandacht nodig heeft verschillen deze thema’s vaak van andere Woocommerce themes. Graag delen wij onze ervaring.
Room 09
Webvision media maakte met dit thema een uitgebreide webshop. Een mooi thema met redelijk uitgebreide functies. De template heeft een Woocommerce map met veel overgeschreven Woocommere bestanden. Deze zijn te bewerken en kun je simpel in het Child theme plaatsen. Werkt goed met externe plugins als Revolution Slider en diverse plugins van Yithemes. Er is een vertalingsbestand aanwezig in de “language map”, goed te vertalen met het bekende vertalingsprogramma Poedit. Je kunt de data van de demo’s importeren en van daaruit je webshop bouwen, zorg wel dat alle data wijzigt. Verder is het thema goed te configureren in de “thema opties’. Dit Woocommece thema werd ontwikkeld door het bekende Yithemes en verleend uitstekende support. Prijs voor dit thema $64.
Bekijk details

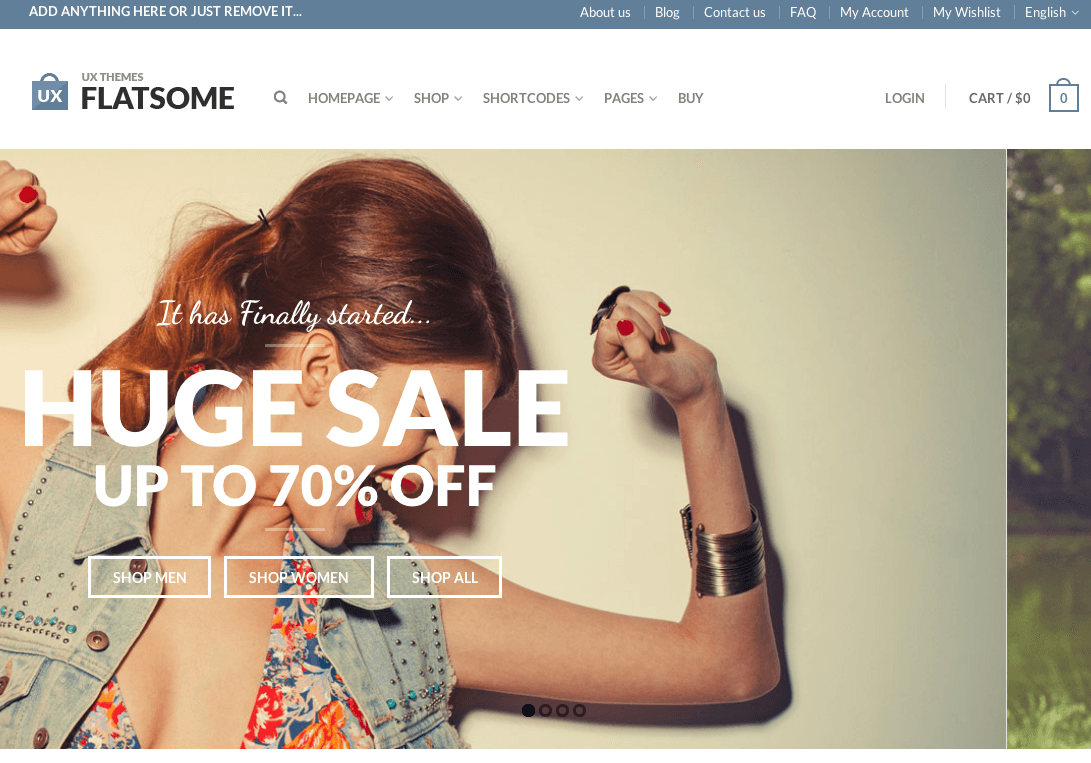
Flatsome
Wat mij betreft één van de meest complete Woocommerce (fashion) thema’s. Aan het design valt nog wel het één en ander te wijzigen maar er is goed nagedacht over de ingebouwde functies. Je hebt keuze voor een quick view op de shop pagina. Dit is handig voor de bezoeker die met behulp van een popup de product details kan bekijken. Zo hoef je niet eerst naar de product pagina en vervolgens weer terug naar het overzicht. De category caroussel met product teller is wat mij betreft een grote winst, deze miste ik vaak bij andere thema’s. Ook de grid stijlen en de top content zijn erg “fashion” en een hele goede toevoeging. En niet te vergeten, de mobiele versie. De mobiele versie genereert automatisch een filter knop die een sidebar laat zien. Mocht je een goede filter plugin hebben gevonden dan kun je deze weergeven onder deze knop. Al met al een uitstekende fashion thema tegen een betaalbare prijs. Prijs van dit thema $59.
Bekijk details

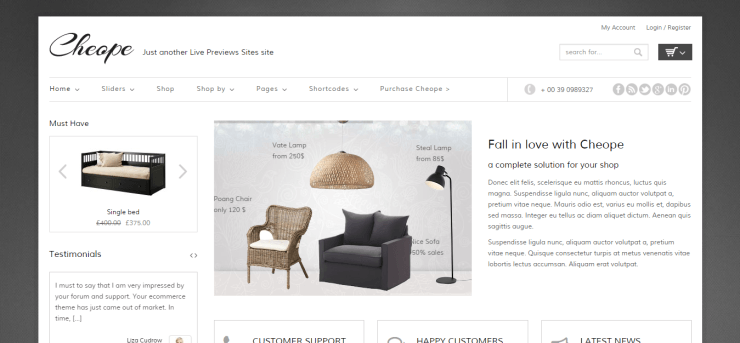
Cheope
Nog een thema van Yithemes. Qua design een echte fashion thema. Het heeft bijna dezelfde functies als Room 09 maar met een iets andere indeling en design. Het thema bevat uitgebreide thema opties met keuze uit diverse homepages en verschillende sliders. De mobiele versie blijft wat achter met de top thema’s van dit moment. Al met al een redelijke thema voor een eenvoudige fashion website. Prijs van dit thema $64
Bekijk details

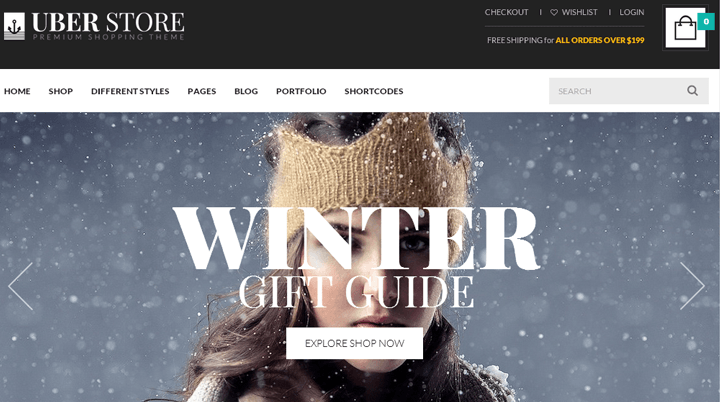
Uberstore
Leuk thema die duidelijk fashion gericht is. Ook weer leuke en gevarieerde grids die toch wel bij een fashion thema horen. Dit thema heeft verder diverse header stijlen en van zichzelf een leuk fashion design. Een leuk thema voor je fashion website. Prijs van dit thema $61
Bekijk details

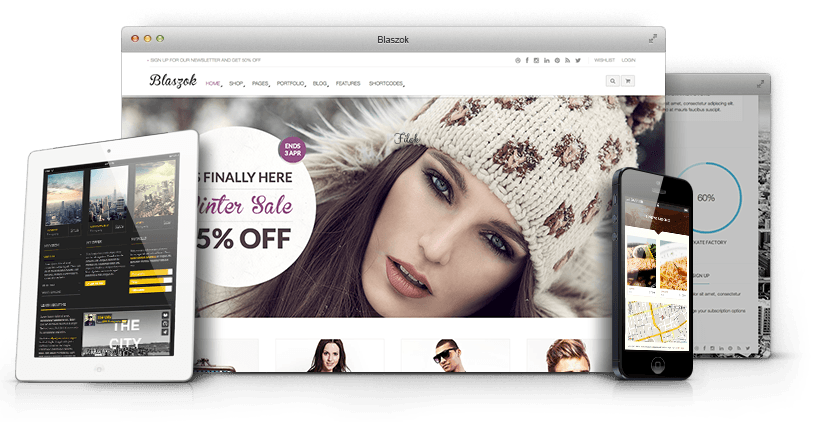
Blaszok
Mijn kennismaking met Blaszok was positief. Een echt bouwstenen thema die je opbouwt met diverse externe plugins. Aan het design hoef je in principe niet veel te customizen, maar smaken verschillen natuurlijk. In de demo zie je al een mooi megamenu die je met een externe plugin bouwt. Dit kost natuurlijk wel tijd, maar eerlijk is eerlijk, internet is een visueel medium en zeker voor de fashion branche is een mooi design met veel afbeeldingen een absolute must. Verder vind je veel shop en blog stijlen en sublieme effecten bij bijvoorbeeld de sorteer opties. Wat mij betreft samen met Flatsome de beste thema voor een kwalitatief hoogwaardige fashion webshop.
Prijs van dit thema $39.
Bekijk details

Dit bericht bevat affiliate links





